E-Mail-Erfolg beruht auf zwei verschiedenen Faktoren: Klare, ansprechende Texte wecken Interesse, während ein gut durchdachtes Design das Engagement steigert. In diesem Blogpost widmen wir uns Letzterem. Entdecken Sie sechs Tipps rund um ein gelungenes E-Mail-Design sowie Beispiele aus der Praxis.
Inhalte im Artikel
Tipps für ein gelungenes E-Mail-Design
1. Inhalte präzise und klar darstellen
2. Weißraum gezielt einsetzen
3. Augen nach unten lenken
4. Web-optimierte Bilder verwenden
5. Markenkonsistenz wahren
6. Responsive Design nutzen
Beispiele für ein gelungenes E-Mail-Design
monday.com: Eventeinladung
Zendesk: vierteljährlicher Newsletter
ASOS: Sample-Sale-Ankündigung
Lucy & Yak: Benachrichtigung zu wieder verfügbaren Produkten
Figma: Newsletter
Gut gestaltete E-Mails als Boost für Ihre Kommunikationsstrategie
Im Jahr 2023 belief sich der Anteil der weltweiten E-Mail-Nutzenden schätzungsweise auf 4,37 Milliarden Menschen und diese Zahl wird Prognosen zufolge bis Ende 2026 auf über 4,7 Milliarden anwachsen. Dank dieser hohen Reichweite ist die E-Mail für Unternehmen ein unverzichtbares Tool in der Kundenkommunikation. Dies belegt auch eine Umfrage von Sinch unter mehr als 430 Unternehmen, bei der 92 % der befragten Unternehmen angaben, per E-Mail mit Kund:innen zu kommunizieren.
Angesichts der weitverbreiteten Nutzung von E-Mails ist es entscheidend, mittels gezielter Maßnahmen dafür zu sorgen, dass die eigenen Nachrichten aus der Masse hervorstechen. Denn nur so erzeugen sie Engagement und Conversions.
Gute Texte allein reichen nicht aus – auch das Design spielt eine wichtige Rolle. In diesem Artikel teilen wir praktische Tipps sowie inspirierende Beispiele für ein gelungenes E-Mail-Design.
Tipps für ein gelungenes E-Mail-Design
1. Inhalte präzise und klar darstellen
Da sich die meisten Menschen eine E-Mail nur etwa neun Sekunden lang ansehen, sind Übersichtlichkeit und eine gute Struktur entscheidend. Setzen Sie einerseits auf kurze, prägnante Texte und andererseits auf ein klares und ansprechendes Design. Das heißt:
- Unterteilen Sie den Inhalt in kurze Absätze.
- Gliedern Sie die einzelnen Abschnitte sinnvoll und übersichtlich.
- Stellen Sie sicher, dass der Inhalt auf den verschiedenen E-Mail-Plattformen korrekt angezeigt wird.
2. Weißraum gezielt einsetzen
Weißraum kann im Design ein effektives Gestaltungsmittel sein. So kann er beispielsweise verhindern, dass E-Mails überladen wirken, oder helfen, wichtige Bereiche hervorzuheben. Durch den gezielten Einsatz von Weißraum können Sie die Lesbarkeit erhöhen und den Fokus auf wesentliche Informationen lenken.
3. Augen nach unten lenken
Das E-Mail-Design sollte das Interesse der Leser:innen wecken und sie zum Weiterlesen animieren. Da unser Blick beim Lesen natürlicherweise nach unten wandert, empfiehlt sich ein Layout, das diesen Fluss unterstützt. Abhängig vom Ziel Ihrer E-Mail können Sie verschiedene Formen einsetzen:
- Ein längliches Format ist ideal für Newsletter mit wertvollen Informationen.
- Ein umgekehrtes Dreieck eignet sich hervorragend für wichtige Mitteilungen, z. B. Sicherheitswarnungen oder Erinnerungen.
- Ein Zickzack-Layout kann effektvoll bei Verkaufsaktionen und Produktvorstellungen eingesetzt werden und den Blick dynamisch von Seite zu Seite lenken.
4. Web-optimierte Bilder verwenden
Bilder können dabei unterstützen, den Text Ihrer E-Mail aufzulockern und visuell ansprechend zu gestalten. Achten Sie jedoch darauf, dass sie für das Web optimiert sind, damit sie schnell geladen werden. Die ideale Bildgröße für E-Mails liegt zwischen 600 und 650 Pixeln. Vergessen Sie nicht, beschreibenden Alt-Text hinzuzufügen. Dieser ist wichtig für den Fall, dass Bilder nicht geladen werden, oder für Menschen mit Sehbehinderungen, die Bildschirmleser nutzen.
Tipp: GIFs können Ihren E-Mails noch mehr Ausdruck verleihen, aber zu viel Animation kann die Ladezeit verlängern oder ablenkend wirken. Verwenden Sie GIFs daher nur dann, wenn sie wirklich einen Mehrwert bieten.
5. Markenkonsistenz wahren
Wenn die Empfänger:innen Ihre E-Mail öffnen, sollten sie diese Ihrem Unternehmen sofort zuordnen können – und das nicht nur anhand der E-Mail-Adresse, sondern auch anhand des Branding. Stellen Sie sicher, dass das Design Ihrer E-Mails im Einklang mit Ihrem Markenauftritt steht und zu Ihrem bestehenden Content wie Social-Media-Präsenz, Website, mobile Nachrichten oder Blog passt.
Die Kund:innen von heute interagieren entlang der Customer Journey meist über viele verschiedene Plattformen mit Unternehmen. Ihre Nachrichten sollten daher kanalübergreifend einheitlich und unverwechselbar sein.
6. Responsive Design nutzen
Beim Responsive Design wird Ihre E-Mail je nach Bildschirmgröße anders dargestellt, um maximale Benutzerfreundlichkeit zu gewährleisten. So kommt Ihre Nachricht auf jedem Screen optimal zur Geltung. Denn Kund:innen nutzen nicht nur verschiedene Kanäle für die Interaktion mit Unternehmen, sondern auch verschiedene Geräte – von Desktops bis hin zu Smartphones.
Durch Berücksichtigung der unterschiedlichen Kundenvorlieben kommen Sie dem Ziel einer nahtlosen User Experience einen großen Schritt näher.
Beispiele für ein gelungenes E-Mail-Design
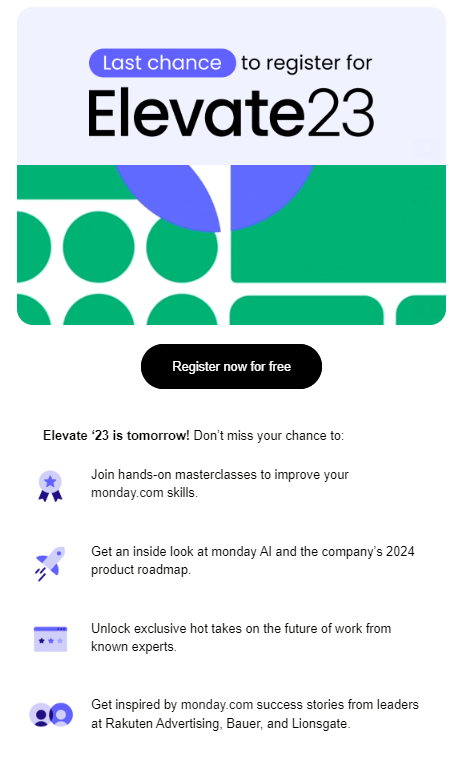
monday.com: Eventeinladung

- Die Handlungsaufforderung (Call-to-Action, CTA) „Register now for free“ wurde unübersehbar ganz oben platziert.
- Die kurzen und prägnant formulierten Aufzählungspunkte bringen das Event selbst und die Vorteile einer Teilnahme auf den Punkt.
- Die als Bullet Points verwendeten Symbole stimmen mit dem Branding von monday.com überein und sind deutlich ansprechender als einfache Aufzählungszeichen.
- Das Design ist übersichtlich und setzt Weißraum wirkungsvoll als Gestaltungselement ein.
- Das obere Bild ist tatsächlich ein GIF. Es zeigt einen Scheinwerfer, der über den Bildschirm wandert und dessen Licht je nach Position die bekannte monday.com-Plattform beleuchtet.
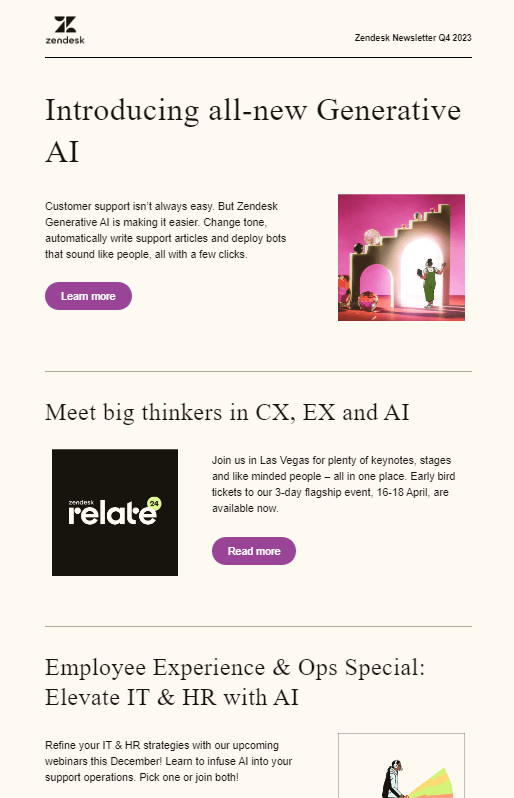
Zendesk: vierteljährlicher Newsletter

- Die E-Mail enthält mehrere CTAs, die sich deutlich vom Hintergrund abheben.
- Zwar ist relativ viel Text enthalten, doch Trennlinien und Überschriften gestalten ihn übersichtlich.
- Das einfache, gleichbleibende Design macht die E-Mail durchschaubar und leicht zu lesen.
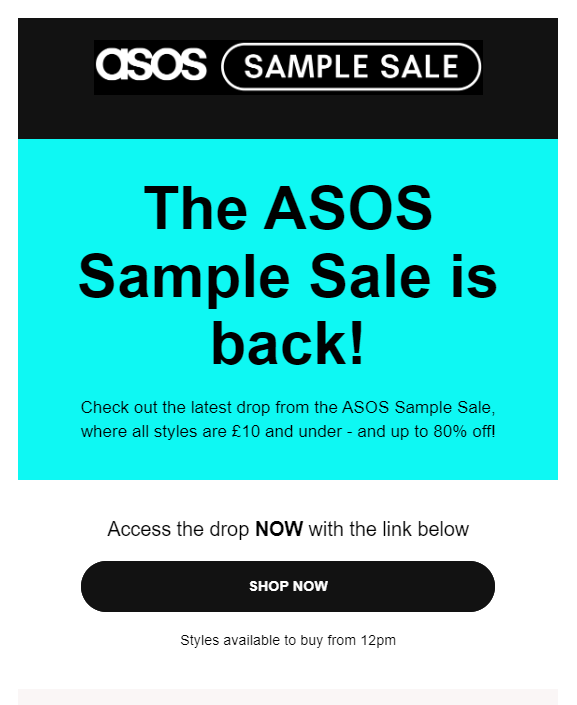
ASOS: Sample-Sale-Ankündigung

- Dies ist ein optimales Beispiel für ein umgekehrtes Dreieck.
- Die helle Hintergrundfarbe des Banners zieht sofort Aufmerksamkeit auf sich. Gleich danach sticht die abgesetzte CTA-Schaltfläche hervor.
- Das Ziel dieser E-Mail ist eindeutig: Sie soll den Abonnent:innen den Sale schmackhaft machen und sie zum Shoppen verleiten.
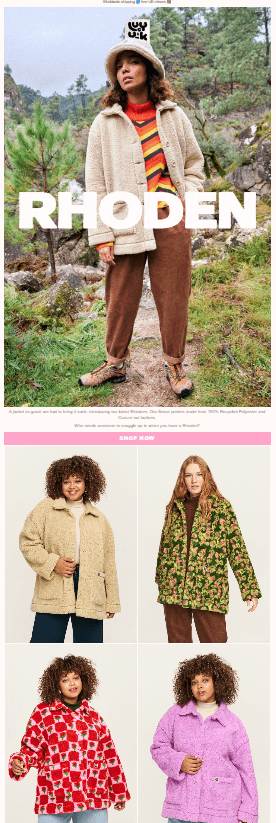
Lucy & Yak: Benachrichtigung zu wieder verfügbaren Produkten

- Das Zickzack-Layout verleitet die Leser:innen dazu, beim Scrollen von Seite zu Seite zu schauen.
- Da relativ viele Bilder enthalten sind, ist das restliche Design sehr reduziert. Die Farbe des Hintergrunds ist beispielsweise hell und einfach gehalten.
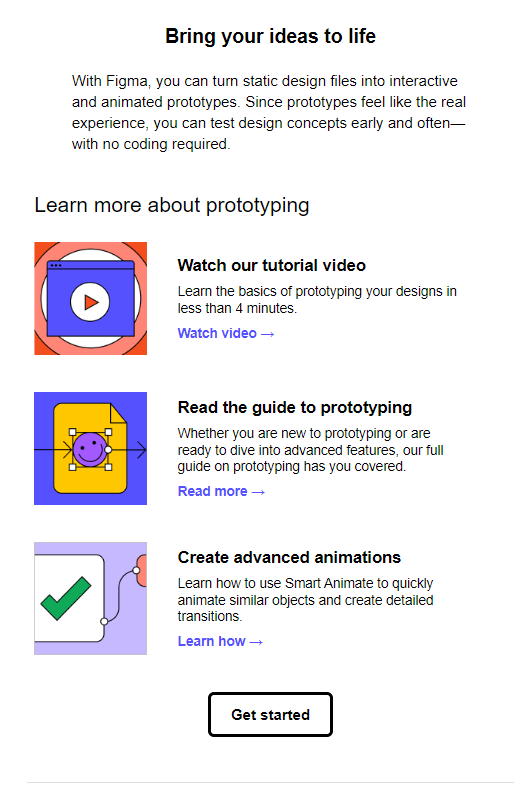
Figma: Newsletter

- Das einfache Layout animiert zum Herunterscrollen.
- Die CTAs sind klar formuliert und dank der farblichen Hervorhebung leicht auszumachen.
- Das Ziel des Newsletters ist klar erkennbar und wird vom Haupt-CTA untermauert.
Gut gestaltete E-Mails als Boost für Ihre Kommunikationsstrategie
Ein gelungenes E-Mail-Design kann das Engagement und den ROI Ihrer Kampagnen steigern. Wir bei Esendex haben mehr als 20 Jahre Erfahrung im Business Messaging und geben unser Wissen an unsere Kunden weiter, damit sie bestmögliche Ergebnisse erzielen. Lassen Sie uns gemeinsam Ihre Geschäftskommunikation auf ein neues Level heben – nehmen Sie noch heute Kontakt auf!